小说大事记事簿
📑 Table of Contents
来更新两件关于小说的大事。
小说博客装修
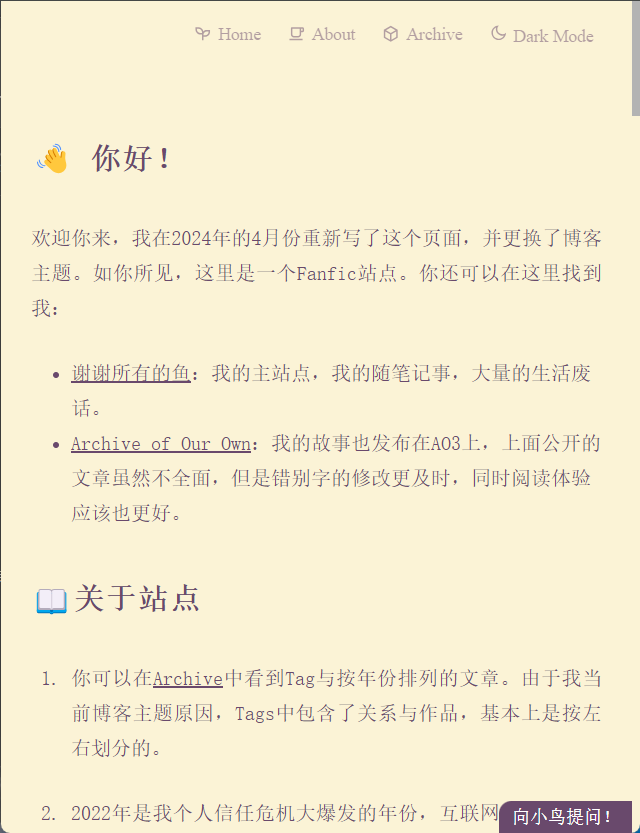
一件事是我前夜终于给我的小说博客(Write in Water)换了新主题。
这件事一直在我的待办上,非常想要完成但又嫌麻烦。原因是我希望找到一个好看的主题,同时它又可以根据作品(Fandom)和Tags两种方式进行分类。又由于评论与文章slug关联,原本文章上面已经有珍惜的朋友的留言,我希望重新构建的博客可以不扰乱自己现有的slug格式,同时最好具备搜索功能。
搜寻了一大圈后,始终没有找到满意的,实在太商务风了……直到后来逛到友邻Kraka的博客,她自己写了一个Libris的Hugo小说主题!她做了一些类似文前高亮预警、按照书籍分类的适配,都是非常之实用的功能,而且博客本身的字体、字间距等等我都非常喜欢,果然写小说的最懂小说博客需要什么!
我一直很苦恼于目前乱七八糟的归档页面,一眼看中了Libris完美的可以自己书写信息的归档列表,于是连夜搬家,并使唤ChatGPT帮我改了一晚上代码。
搬家后也做了一些重新的改动:
- 让归档页面按照Categories列表,Categories即为原作Fandom或我的归类(例如港影同人放在同一个Category)。重新整理,而不改动原文件在本地的位置,以令作品Slug不会变动。对这样的分类做了字数统计。
- 对图标脸盲,为导航栏加上文字。
- 配置评论区,修改引用、分割线等各种各样CSS样式。
本来是没有打算好好装修的,毕竟实话说连维护的心情都有点懒散。我的同人放在两个地方,小说博客相比于AO3的唯一优越性在于只属于我,而无论是文章上传修改、分类、阅读体验还是交互都完全没有成熟的存档网站那么好,但晚上摸到博客的评论看了半天,虽然留言不多但看得非常开心。果然我还是很喜欢和人交流,喜欢自己写出来的东西得到别人的喜爱与称赞,看到自己写出的猫狗贴贴被人喜欢就会高兴!
总而言之果然还是一块很值得珍惜的地方!精装修后感到非常满意
![]() 请参观:
请参观:
 1
1
About

正文
写了新故事
会搞精装修当然是因为我最近写完了新的故事,是《无间道》的同人小说:《地头蛇》。自我第一次看这个片片已经一年半过去,我还在时而为这个故事头晕脑胀,常常想大概难以再遇到这样有情美丽的黑社会片片,前一阵综艺翻拍它的片段,让故事主人公在我信息瀑布流的出现频率大增。故事已经二十多年过去,仍看到主演为他说话:所以在你的心目中已有黑白之分,正派反派是两个面孔吗?
我对这个情义与因果的故事念念不忘,大概因为无论故事内外都始终没有人去破坏它的氛围。
之前虽然也写过无间道,但因为我十足胆小怕事,始终无法破坏无间道整个故事榫卯结构般严密的逻辑,故事里的死亡简直像多米诺骨牌一样一旦开始了就停止不住,看过很多遍2之后仍然会为最后一幕伤心得不得了,连同无间道1一起,如此坚不可摧的遗憾。在这个新故事中我尝试写Fix-It:如果,如果,是否能够。
整个故事写下来非常开心,因为是哥哥没有死在那个夜晚的What if,虽然偶有吵架,偶有斗嘴,但他和弟宝小仁还是过着平静而又安稳的生活。写故事就是这样好,可以偷天换日般将人拉进不同的命运中去。我是那种非常信奉于写下即真实的那种人,相信遗憾能够经过自己的书写弥补,所以写完之后真的很幸福很幸福,到了念念不忘的程度,一连几个夜晚都晕眩,简直像哥们写出了无间道4一样成就感爆棚(?
因为这样幸福实在久违,而有很多想法不写下来就会忘记,所以总之我又来给自己写反馈和备忘了(上一篇请见《肉身神像》的反馈和Q&A)。
关于《地头蛇》的Q&A与思路备忘
Q:最喜欢的片段。
A:弟宝奚落哥哥,哥和弟讲道理的片段。还很喜欢弟宝去接哥哥下班但迟到了很久,哥在那里等他,低头看表发现没表,站在一个矮一点的邮筒旁边,“他俩一高一低的错落着,在这样没人接的画面里,连倪永孝都看起来有些傻气”。特别萌……
Q:最难写的部分。
A:都难写,反正每一Part都卡文。黄色部分也写得超级卡手,这么性欲爆棚的时候,不应该的啊!卡得比较久的应该是小仁迟到给哥送表那段。想了很久,不过最后完成体很喜欢。手表是俺们无间道宇宙最好的礼物,哥也要收到弟弟的手表!以及后面两人都不安的疑似分手Scene我也很喜欢,我实在是很喜欢分手心情但不喜欢真的分手!最后其实没有分手的分手心情完全就是搞笑心情!
Q:写起来最幸福的部分。
A:那必然是写我哥!哥攻抚慰写这个故事真的写得超级开心啊,性癖真的是一些遥远的东西。就是要看哥温柔又美丽,水中明月般遥远,有时真如幻觉,幻觉,所谓拥有得到,全是痴人碗中看月。对弟宝来讲,这人都在怀中死过一次,复生后的每秒大概都是Bonus time,就算从此以后没有一丁点儿瓜葛,弟宝大概也能开心地活下去,可此时得到的却是一枚恐怖的机会,漂漂亮亮的我哥,伸手一捞就能摸到口袋里去啦!多好啊。
这次真让我写哥写了个爽,狂涂乱抹,哪管得了读者嫌多。就要写哥漂亮温柔,遥远的东西多么美妙,就要弟去看哥哥:他看起来比他死去那年要老了一些。可此时此地,仍如梦中之人。多好啊……还想看他时而露出一点点残忍,冷硬,他不记得了,但他不是一个新的人,时而露出一些前世般冷调的底色,明明看起来很好接近,凑过前了却被轻轻推远。是碗中月又成了天上月。
总之哥攻抚慰属性大爆发!超级幸福!
Q:关于这个故事的一些事。
A:这个故事其实是送给我的友人小派的,我在无间道这个冷门Fandom能吃这么好完全仰仗她。去年中时就想过要把下一篇故事送给她,没料竟然就到2024年了。虽然互相联系不多,但交流始终非常幸福。我这几年搞同人基本没有社交啦,全靠去吃朋友的安利跟朋友玩到一起,反正就是只和安全的人玩就够了……但认识小派很开心。会怕打扰对方和紧张。但是很开心。
我因为她和她的故事而幸福,因此也希望她有得到类似的快乐。
Q:写的思路。
A:整个故事就是希望哥和弟活下来。哥的What if在故事开始就完成:他从枪击之下活下来,摘掉一颗眼球,从此以后什么都没了,连记忆也没有。他被弟宝捡走,一起生活好一段时间呢,故事自然不会从医院啦一起住啦开始聊,故事开始在他们生活发生改变的第一个动作:哥讲我揾咗一份新工,往后考虑搬走。那好那好,弟宝嘲笑,弟宝妥协,弟宝开始接女仔上下班一样接哥。
第二个需要考虑的问题是,故事再这样走下去就要到《无间道1》的悲剧世界线里了。而1是非常严密难以破坏的故事,因为它整个剧情期都非常短而紧凑,也就不到十天,死亡和相遇都像命运,我最初的设想是希望在小仁谎称按摩其实是去和黄志诚碰头那一幕安插新的剧情,让他们最后没有在那个高楼相见,进而避免第一场死亡的发生。但最后没有,一是因为这个时候整个齿轮已经开始转了,查内鬼的小明还会有下一步动作,二是我又不是真来写无间道4的我是来写我CP贴贴的,搞这么复杂!不就是弟和哥要永远在一起吗犯什么天条了吗?!谁敢妨碍我哥弟安稳生活,看我不全部杀掉。
所以最终决定要在《无间道1》的时间线开始之前让韩琛死掉,这一点在故事中的安排是有天韩琛偶遇了我哥,被小仁知道炸毛了。之后的某天韩琛(在报纸里,通过本宝的冷酷剧情杀)死在了泰国人手里。本来很想写明是弟宝自己动手,但最终纠结:1991年的小仁迷信程序正义,迷信人必须成为好人,而哥哥被程序不正义地杀害(哪怕是意外),那么十年后的小仁呢?当心仪之人受到威胁,还要怎样才能做好人呢?最终没有写,故事就停在了这里。
关于脱离了原剧情的世界线后,也即韩琛死后,他真的能回去正正当当做差人,拥有海景办公室吗?这个问题只在我心里停了一下下。根本不愿意去细想,这根本就不是什么安稳或光辉的美差事。只给小仁留下一句“我准备抬头做人”就完了。除此外就没有别的太要紧的事了:时间自1997后飞逝,哥和弟住在一个有小小片海景的房子。
Q:是否写得更好了?
A:是的。经常会想这个问题。最近自我高度认可,前一阵子回去读一篇一年前的故事,发现读起来像热刀切黄油一样,有一点点阅读的阻力,读出来却很顺滑。语感陌生又美妙,所以开始觉得自己应该写得不错。
这一篇故事基本是短句构成,语感倒是没什么好讲,但我觉得很萌。非要说的话我写起来没有更聪明,但比过去要诚恳一点,而且克制了许多。
写这个故事的时候想到了《麦兜和妈妈》中关于马尔代夫的那个故事:麦兜想去马尔代夫,妈妈就带他去了一个海边,告诉他是马尔代夫,她们度过了非常好的一天,然后就一起回家了。
水清沙白,树林椰影,童话一般,你可以感觉到作者有一百种伤害观众的方法,一百种让你伤心难忘的技巧,最后却只是轻轻放下了……我对故事的审美真的被这部动画片影响或者显化。非常温柔,非常的童话,我第一次看的时候很担心和不安,总觉得故事不会这么简单,哪怕童话也会有转折和伤害,而最后被轻轻安放在陆地上的时候真的非常鼻酸。有过这样的故事体验,就会产生那种感受:我也想要写这样的故事。我也要这样去保护我的读者,没事了,在我的故事里你不会再受伤了。
地头蛇这个故事也就是这样,没事了,再也不会受伤了。这搞不好是我这辈子能写出来的最幸福的东西。船沉了,变天了,时间像一支箭一样快速地飞离了1997,这香港似已不是我地头。可人死可以复生,停止的时间转动,故事中我们哥和弟仍在一起,在洪水浪尖上安稳地住进了一枚小小的海螺里。
就到这里吧。关于这篇小说的话真的讲得好多。因为好喜欢,因为纯然幸福。这个月是我开始写第一篇故事以来的第十年纪念月!我喜欢故事,以后也会一直喜欢下去的
![]()